TIL
## 2020 0708 서른여섯번째 TIL
CREDD
2020. 7. 8. 23:22
프론트엔드의 꽃이라는 리액트를 시작했다.
아직 여러 개념들이 엉켜서 잘 정리가 되지는 않아서, 생활코딩 강의를 열심히 듣고 있다.
익스프레스, 리액트를 하고나면 그래도 조금은 할 수 있는게 많아지지 않을까..?ㅋㅋ
#### 오늘 한 일
* React
- 환경 세팅
ㄴ 기본적으로는 npm을 install 하고, create-react-app을 통해 초기화면을 시작한다.
ㄴ exports default 를 통해 내보내고, import를 통해 가져온다.
ㄴ reactDom을 통해 어디 태그에 넣어야 할지 정한다
//ReactDOM.render(<태그>렌더값</태그>,document.getElementById('root'));
- 필수로 알아야 할 es6 문법

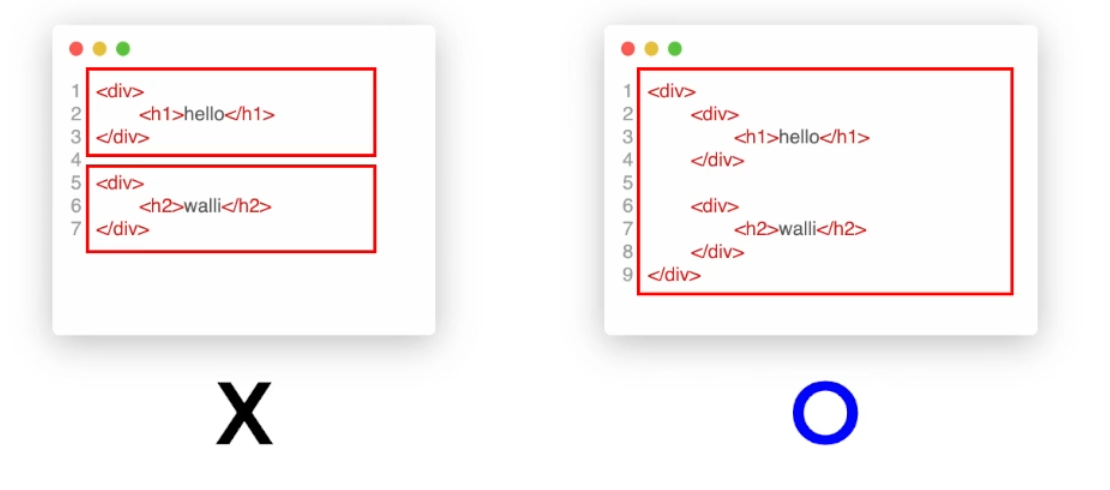
- jsx

ㄴ 자바스크립트 코드 적용시 반드시 {}안에 넣어야 함
ㄴIf문 사용 x llfe or 삼항연산자 사용
ㄴ 클래스 이름을 적용할 때는 className 사용
- component
ㄴ 리액트를 구성하는 단위, 태그 묶음..
- props
ㄴ {}안에 넣음
- state
class App extends Component{
constructor(props){
super(props)
this.state = {
name : "dd",
image : logo
}
}
render(){
return(
<div className="App">
<header className="App-header">
<img src={this.state.image} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn {this.state.name}
</a>
</header>
</div>
)
}
}
export default App;
* express
app.listen = function(PORT){
return console.log(`server listen on ${PORT}`)
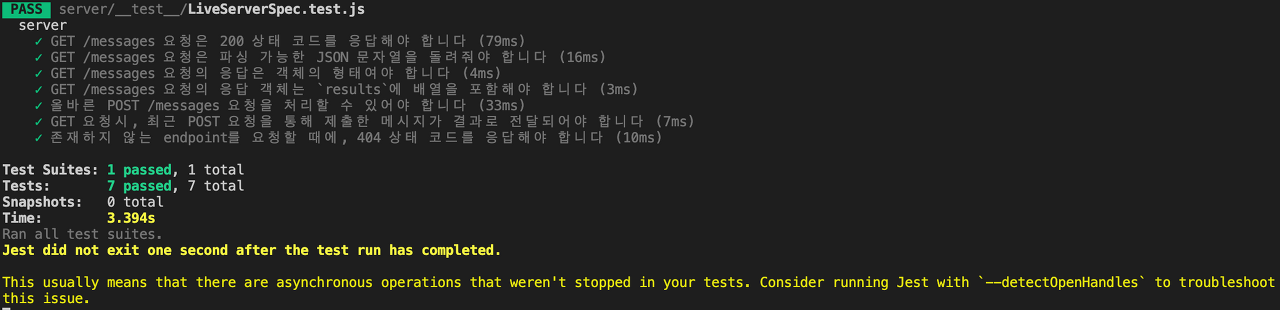
}ㄴ 위와 같은 코드로 이 아래 오류를 없애기는 했다.
ㄴ 아마 기존의 app.listen이 실행되어서 생기는 오류인것 같다(고 헬프데스크 답변을 들었다.)
ㄴ 그래서 그냥 함수 선언으로 형식을 바꿨다.

*내일 할 일
- 리캐스트 스프린트 무사 진행(과제 해결보다는 이해를 하자)
/*